比较最流行的 JavaScript 图表库
随着技术的进步,我们收集相关业务数据的能力也在不断提高。因此,数据可视化在每个组织中都变得越来越重要。
在早期的 Web 开发中,程序员必须将不同的数据库记录组合在一起,以生成任何人都可以轻松理解的图表和仪表板。然而,图表库的引入解决了这一挑战,如今,有数千个图表库可用于 JavaScript。
在构建图表时,很容易被漂亮的界面所吸引。但是,在不了解图表库的所有功能的情况下开始使用图表库可能会极大地损害开发人员的体验。虽然大多数库对于通用应用程序来说已经足够了,但实际上,我们需要一些针对我们的用例量身定制的东西。而且,更重要的是,我们需要一个可靠的图表库,我们可以在此基础上进行构建。
在本文中,我们将回顾一些最流行的 JavaScript 图表库,包括 HighCharts、Chart.js、C3.js、Chartist、Plotly、ApexCharts 和 NVD3,帮助您在为自己实施一个图表时做出明智的决定。
我们将考虑技术实力、性能、易于实施、定制、兼容性和美学等方面。此外,我们将考虑一些真实场景来比较最适合每个图表库的图表库,讨论每个图表库的优点和缺点。让我们开始吧!
HighCharts
HighCharts 基于 SVG 技术,是一个现代图表库,具有适用于旧浏览器的后备功能,使其兼容性很强。作为一个通用的 JavaScript 库,将 HighCharts 与所有主要的 Web 框架集成非常简单。
HighCharts 功能全面且功能齐全,我特别喜欢动态图表,它使最终用户能够与数据进行切实的交互。他们项目网站上的文档也非常详尽。
自 2016 年 4 月首次发布 Chart.js v2.0 以来,该产品有了显着的改进。Chart.js v2.0 提供令人愉悦的数据动画和过渡、日期和时间、对数功能,以及将不同类型的数据图表混合为一个的能力。
Chart.js v4.1.1 是撰写本文时的最新版本,它提供了对秤堆叠等高级功能的访问,从而可以分组堆叠和称重布局箱。Chart.js 是一款比 HighCharts 轻得多的产品,并且没有提供那么多选择。然而,它的文件几乎没有什么不足之处。
C3
C3 是围绕 D3.js 库的简单包装器。通过包装 D3,我们不再需要编写任何 D3 代码。C3 渲染速度快,跨浏览器兼容性强,集成起来非常简单。
这个库需要注意的最大一点是功能略有不足。它不像其他领先的库那样功能齐全,而且可视化本身也有些简单。使用该库制作的图表永远不会赢得艺术风格奖,但它们功能强大且干净。如果您正在寻找简洁的装饰,C3 是一个不错的选择。C3 还为本质上简单的库提供了详细的文档。
Chartist
Chartist 是另一个完全现代的、基于 SVG 的库,它建立在其他库根本没有提供足够的自定义选项的想法之上。
最大的特点可以说是图表中的SVG动画。如果您使用现代浏览器,则可以在 SVG 属性上实现 CSS 3 动画,使标准图表在视觉上更加赏心悦目。您还可以使用 SMIL 实现更广泛的动画。
值得庆幸的是,Chartist 的造型不仅仅是肤浅的。Chartist拥有坚实的技术基础,并且非常容易实施。在几分钟内,您就可以创建令人印象深刻、富有表现力的图表,这些图表可以轻松地与任何后端数据源进行交互。总的来说,Chartist 是一个不错的选择,但可能不如 HighCharts 功能齐全。您可以查看网站以获取出色的文档。
Plotly
Plotly 建立在 D3.js 之上,是最常用的库之一。从视觉上看,Plotly 并不像 Chartist 那样令人惊叹,但就技术实力而言,在我看来,Plotly 在文章中的所有库中名列前茅。
但是,当我包含大量数据时,我注意到 Plotly 很难在我的旧机器上运行,并且实际上设法使 Chrome 崩溃。话虽如此,它是一个非常丰富的库,拥有出色的文档,包括每种图表类型的教程。
Apexcharts
Apexcharts 是另一个使用简单 API 的现代 JavaScript 图表库。Apexcharts 包含一个响应式工具提示,许多开发人员将此工具用于 Vue 和 React 的交互式 SVG 图表。
Apexcharts 免费用于商业目的,获得 MIT 许可,并且包含额外的预定义颜色主题。Apexcharts 以其独特的交互式功能而著称,例如在更改数据集和动态数据加载时流畅的交互式动画。它还具有缩放功能,并为 Vue、vanilla JavaScript、React 和 Angular 提供了强大的支持。它提供 bar、donut、饼图、折线图、面积图、注释图、气泡图等图表。
然而,Apexcharts 的一个主要缺点是渲染速度慢。但是,您可以通过在 useEffect Hook 中使用设置的超时来更新状态来解决此问题。
Apexcharts包含非常广泛的用户文档,其中包含描述性指南,可帮助您快速入门。该文档附带演示和源代码,可作为初次使用的用户的参考点。
NVD3
作为 C3 的直接竞争对手,NVD3 建立在D3.js之上。NVD3 更注重功能而不是形式,拥有坚实的技术基础,但在美学部门却相当稀少。
NVD3 的性能相对较好,它确实提供了一些基本的动画,为原本相当简单的界面增添了视觉刺激。您可以直接从 中添加数据。json 文件,这意味着 NVD3 非常容易与现有的数据 API 解决方案集成。
然而,我最大的抱怨是他们的文档几乎不存在,只包含样本,没有深入介绍自定义选项。
技术方案
现在我们已经熟悉了一些 JavaScript 的图表库,我们将回顾一些实际场景,将图表库相互比较,以确定哪个排在首位。
所有这些场景都是由我的同事慷慨提供的,涵盖了我们有一天可能会遇到的图表库的常见用途。
Financial detailing财务明细
图表库最常见的用例之一涉及财务数据。对于第一种情况,我们将介绍一些常见的东西,跟踪股票。跟踪任何财务数据始终是一项复杂的任务,但在涉及股票、股票和货币时更是如此;用于填充我们在主要金融网站上看到的图表的数据量是巨大的。
当我在股票跟踪场景中比较图表库时,有一个明显的赢家,HighCharts。
HighCharts实际上带有一个专门为财务数据创建的内置库,称为HighStock。最初,我认为具有更简单界面的库会因其相对轻巧而产生更清晰和高性能的结果。
然而,在这种金融股背景下对 D3 库与 HighCharts 进行测试后,我意识到 HighCharts 不仅允许我以最小的努力映射大量数据,而且与较轻的库相比,它还保持相当高性能。
下面是我直接从 Google Stocks API 获取的 JSON 映射数据示例。尽管 Google Stocks API 已被弃用,但这是一种非常标准的数据格式,包含简单的时间戳和数据点,因此可以安全地假设我们可以使用它:
/* Oct 2017 */
[1506902400000,154.26,154.45,152.72,153.81],
[1506988800000,154.01,155.09,153.91,154.48],
[1507075200000,153.63,153.86,152.46,153.48],
[1507161600000,154.18,155.44,154.05,155.39],
[1507248000000,154.97,155.49,154.56,155.30],
[1507507200000,155.81,156.73,155.48,155.84],
[1507593600000,156.06,158.00,155.10,155.90]
]);
当我们将 JSON 数据文件导入 HighCharts 时,它会以简洁易读的方式显示。无论您是大公司还是小型初创公司的一员,HighCharts 都会给任何查看您的数据可视化效果的人留下深刻的印象。但是,如果您在商业环境中使用 HighCharts,则需要获得许可;您可以在此处找到 HighCharts 许可的详细信息
您可以在 React 应用程序中使用 HighCharts,但是,在本示例中,我们将在基本 JavaScript 项目中使用它。要将 HighCharts 包含在我们的项目中,请将以下代码片段添加到 HTML 文件的标头部分,如以下屏幕截图所示:
<script src="https://code.highcharts.com/highcharts.js"></script>

接下来,我们将创建一个 index.js 文件和一个容器,我们将在其中渲染图表:

然后,我们将使用事件侦听器初始化 HighCharts 库,如下面的代码片段所示:
document.addEventListener('DOMContentLoaded', ()=> {
Highcharts.chart('container', {
});
});
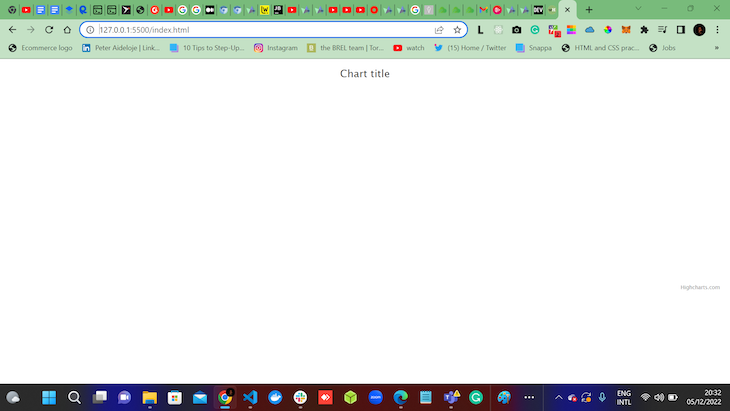
成功将上面的代码片段包含在 index.js 文件中后,我们可以继续在网络浏览器上运行它以接收类似的结果对以下问题的回应:

从上图中,我们可以看到图表标题和 HighChart.com,它们默认由 HighCharts.js 填充。
现在,我们可以从 index.js 文件中的 JSON 映射数据填充数据,如下所示:
document.addEventListener('DOMContentLoaded', ()=> {
Highcharts.chart('container', {
xAxis: {
categories: ["Bitcoin_Value", "Ethereum_Value", "Solana_Value", "DodgeCoin_Vaue", "LunoCoin_Value"]
},
series: [{
name: 'CryptoCurrency_Data',
data: [1506902400000, 154.26, 154.45, 152.72, 153.81]
}]
});
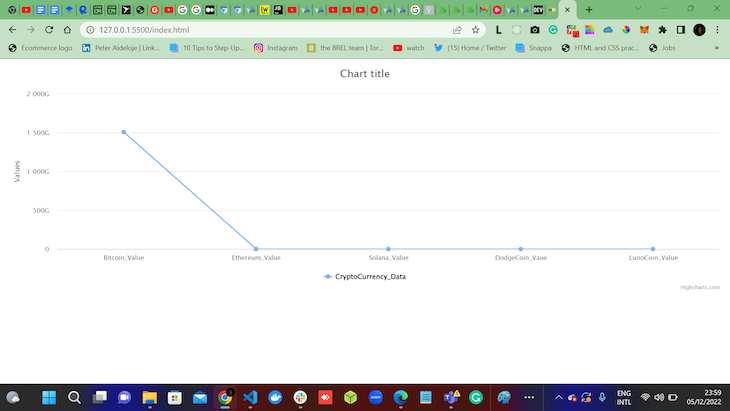
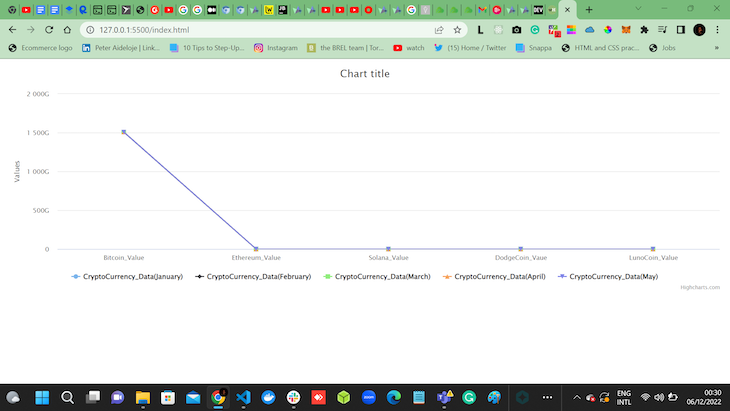
});上面的代码片段有助于在浏览器上可视化我们的 CryptoCurrency_Data,如下所示:

还可以复制上面的代码片段以可视化更多数据。在下面的代码片段中,我们将复制代码以可视化五个数据集:
document.addEventListener('DOMContentLoaded', ()=> {
Highcharts.chart('container', {
xAxis: {
categories: ["Bitcoin_Value", "Ethereum_Value", "Solana_Value", "DodgeCoin_Vaue", "LunoCoin_Value"]
},
series: [{
name: 'CryptoCurrency_Data(January)',
data: [1506902400000, 154.26, 154.45, 152.72, 153.81]
},
{
name: 'CryptoCurrency_Data(February)',
data: [1506988800000,154.01,155.09,153.91,154.48]
},
{
name: 'CryptoCurrency_Data(March)',
data: [1507075200000,153.63,153.86,152.46,153.48]
},
{
name: 'CryptoCurrency_Data(April)',
data: [1507161600000,154.18,155.44,154.05,155.39]
},
{
name: 'CryptoCurrency_Data(May)',
data: [1507248000000,154.97,155.49,154.56,155.30]
}
]
});
});结果类似于下面的屏幕截图:

仪表板分析
几乎每个在注册时收集用户数据的初创公司都需要某种仪表板。例如,如果我们假装自己是一家 API 提供商公司,我们需要能够为客户提供可用、简洁、最重要的是关于他们使用我们服务的有用数据。
GitHub 为我们提供提交历史图表,SendGrid 为我们提供详细的电子邮件使用情况统计图表,Auth0 为我们提供用户的使用情况图表。他们都有一种简洁而令人愉快的方式向我们呈现这些数据,而不会大幅减慢页面速度或过于干扰。
在我上一次创业中,我们花了几周的时间尝试了每一个主要的 JavaScript 图表库,以找到一个既能以美观的方式可视化我们的数据,又能保持高性能和高度可定制的库。
在这种情况下,我的选择必须是 Chartist.js。 Chartist 不仅性能优良(即使有大量数据),而且毫无疑问是最美观、最赏心悦目的数据呈现方式。 Chartist 的创建者专注于构建技术可靠、允许大量定制的产品。
基于时间的跟踪
另一种常见的场景是绘制一段时间内的数据,其方式与上述财务场景非常相似,但数据量不同。
如果我们想使用 HighCharts 来绘制时间序列数据,那就没问题了。然而,如果我们想使用一个更轻量、更容易实现、更重要的是免费许可的库,我非常推荐 Plotly。
Plotly 构建于 Python 和 R 之上,拥有非常坚实的技术基础。它拥有适用于大多数主要语言的 API 库,但我们将特别关注 Plotly JavaScript。
Plotly 非常容易实现,无论您是简单地硬编码少量数据还是像我一样输入 JSON 数据文件,Plotly.js 都非常高效、干净且简洁。我是它的忠实粉丝!
结论
图表是所有开发人员都需要经常使用的东西,因此有许多优秀的开源图表库可供我们选择也就不足为奇了。
我使用过上面提到的所有库,这些场景直接来自我自己或同事的经验,反映了我们在现实世界中实现图表所需的一些明显方法。
随着技术的发展,很高兴看到图表通过更高性能的库变得更轻。几年前,在不合并和减慢我们的应用程序的情况下实现数据密集型图表是一项艰巨的任务。我上面提到的每个库都具有非常好的浏览器兼容性,并且可供使用旧版浏览器的人使用。
基于 D3 构建的库具有坚实的基础,但就我个人而言,我发现它们从美学角度来看有点平庸。
在上面的库中我最喜欢的绝对是 Chartist。我非常喜欢它的美丽和易于实施。我喜欢它的性能,它绝对赢得了我的最佳用户体验奖。 Chartist 功能出色,可以适应几乎任何场景,使其成为满足任何人需求的理想选择,无论其数据格式或情况如何。
如果您有任何疑问,我非常乐意与您讨论图表库,并且我很想听听您的实施故事。请给我写信:[email protected]。
您是否添加新的 JS 库来构建新功能或提高性能?如果他们反其道而行怎么办?
毫无疑问,前端变得越来越复杂。当您向应用程序添加新的 JavaScript 库和其他依赖项时,您需要更多的可见性以确保您的用户不会遇到未知问题。
LogRocket 是一种前端应用程序监控解决方案,可让您重放 JavaScript 错误,就像它们发生在您自己的浏览器中一样,以便您可以更有效地对错误做出反应。
LogRocket 可以与任何应用程序完美配合,无论框架如何,并且具有用于记录来自 Redux、Vuex 和 @ngrx/store 的其他上下文的插件。您无需猜测问题发生的原因,而是可以汇总并报告问题发生时应用程序所处的状态。 LogRocket 还监控应用程序的性能,报告客户端 CPU 负载、客户端内存使用情况等指标。
自信地构建 - 开始免费监控。
本文由SlerfTools翻译,转载请注明出处。
SlerfTools是专为Solana设计的工具箱,致力于简化区块链操作,提供无编程全可视化界面,使发币、管理流动性和无代码创建Dapp等复杂过程变得安全简单。